블로그를 하면서 참 많은 것들을 배우는 것 같습니다. 여러 사람들과 온라인으로 소통하는 법도 배우고, 검색 로직에 대한 이해 능력을 배우고, 썸네일과 파비콘 같은 이미지 제작 법에 대해서도 배우고 있죠.
피드에 올라오는 다양한 포스팅을 통해 알아가는 것도 상당합니다. 그저 글을 쓰고 사진을 올리는 게 전부가 아니더라고요. PC 환경과 모바일 환경에서 얼마나 최적화되어있고 가독성이 좋은지, 마지막으로 포스팅을 클릭했을 때의 편의성과 속도 등도 중요한 요건이었습니다. (블로그 최적화)

핵심적인 웹 지표
구글의 서치 콘솔(Google Search Console)을 통해 사이트 개선사항을 파악할 수 있습니다. 사이트 개선 사항이란 말 그대로 사이트를 개선해야 하는 사항을 그래프나 수치로 표현해 주는 것을 말하며, 개선 방법에 대한 것들도 툭- 던져 줍니다. 아래는 서치 콘솔에 표현된 개선사항에 대한 항목입니다.
- 핵심적인 웹 지표 → 오늘 하고 싶은 이야기
- 모바일 사용 편의성
- 탐색 경로
- 사이트 링크 검색창

보시는 사진은 블로그, '두손의 노트'에 대한 구글 서치 콘솔 - 핵심적인 웹 지표 (블로그 최적화 지표)에서 볼 수 있는 그래프입니다. 어느 순간 데스크톱 환경에서 느린 URL 개수가 확 늘어난 모습을 볼 수 있죠. 원인이 무엇인지, 무엇이 잘못된 건지 잘 모르겠지만 문제가 있는 건 확실해 보입니다. 블로깅에 아무런 지장은 없지만, 이미 해당 그래프를 본 순간 찝찝한 기분이 드는 건 사실이더라고요. 작은 것이라도 해결하고 싶은 욕구가 생겼습니다.
CLS 문제가 뭐야?

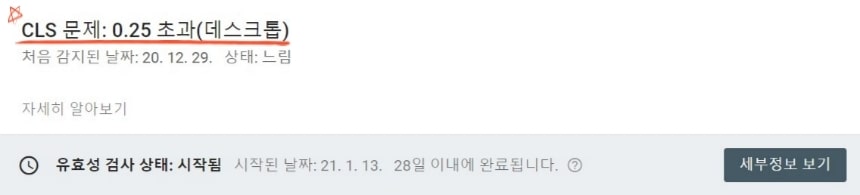
'보고서 열기'를 클릭해보니 위와 사진과 같은 문구가 눈에 띄었습니다. "CLS 문제: 0.25 초과(데스크톱)".
무슨 말인지 하나도 모르겠지만, 블로그 페이지가 느리다는 건 확실한 것 같았습니다. 여기서 하나의 의문이 생기죠?
CLS 란 무엇일까요?

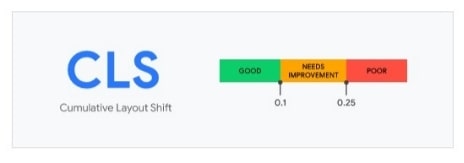
CLS는 Cumulative Layout Shift의 약자로써, 모든 개별 레이아웃 이동 점수의 합계를 뜻합니다. 페이지가 존재하는 동안의 예기치 않은 레이아웃 이동을 포함합니다. 즉, 페이지 레이아웃이 이동할 때의 속도를 수치로 나타낸 값인데요.
숫자 '0'에 가까울수록 빠름 상태를 뜻합니다.
'두손의 노트' 블로그는 대략 40개의 URL에서 CLS 가 0.25를 초과하여 느림 상태라는 것인데요. 이런 것에 무지한 저로썬 답답할 따름입니다. 어떻게 해결해야 하는지 방법을 모르겠더라고요. 그래도 포기하지 않고 제 능력 안에서 개선 가능한 점들을 생각해보니 이미지 최적화가 떠올랐습니다.
지금껏 업로드했던 이미지 선택 기준은 '화질 선명하고, 또렷한' 것이었습니다. 그러다 보니 파일 용량 또한 커지기 마련이었죠. 이미지 용량이 커지면, 당연히 페이지 안의 레이아웃 이동에 대한 속도가 느려지겠죠? 이 것부터 개선해보도록 합시다.
이미지 최적화 방법
용량이 적은 최적화된 이미지를 올리는 것도 중요하지만, 이미지 품질을 유지하는 것도 중요하다 생각합니다.
하지만 용량과 품질은 대체적으로 비례관계입니다. 용량이 적으면 품질 또한 떨어지고, 용량이 크면, 품질도 높아지죠.
그러나 제가 소개드릴 '이미지 최적화기 사이트'는 용량은 줄어들면서 품질은 어느 정도 유지되도록 변환해줍니다.
온라인 이미지 최적하기 - 새 창으로 열기
온라인 이미지 최적화기
Optimizilla는 궁극의 이미지 최적화기로 당신의 JPEG과 PNG 포맷을 가능한 최소 크기로 압축합니다.
imagecompressor.com
- 소개 : 가장 좋은 최적화와 손실 압축 알고리즘을 결합해 품질은 최대한 유지하면서, 가능한 최소 사이즈로 줄임
- 사용 방법 : 파일 업로드 → 다운로드 → 압축된 이미지 품질 확인

사용 방법도 매우 간단하고, 자동으로 가장 좋은 최적화와 손실 압축량을 계산하여 이미지를 생성해 줍니다.
위와 같이 약 80% (정확히 87%) 압축된 이미지 품질을 확인해 보시면, 원래의 압축하기 전 이미지 품질과 별반 다를 바 없어 보입니다. 색감 또한 압축하기 전과 차이가 없습니다. 사진이나 이미지를 전문으로 다루시는 분들에겐, 미세한 품질 차이도 크게 느껴질 수 있겠지만, 제 블로그에 주(主)는 글이고 이미지는 부(附)이기 때문에 만족할 만한 수준입니다.
전문가분들의 피드백, 언제나 환영합니다.
지금까지 구글 서치 콘솔에서 이야기하는 핵심적인 웹 지표, CLS 문제에 대해 이야기하고, CLS 문제를 조금이나마 해결할 수 있을 것으로 예상되는 이미지 최적화 방법에 대해 소개했습니다. 앞으로 업로드되는 포스팅의 이미지들은 모두 이미지 최적화기를 거치게 될 것이며, 이로 인해 발생된 CLS 문제가 어느 정도 해소되는지 지켜보도록 하겠습니다.
사실과 다른 잘못된 정보가 있으면, 댓글로 피드백 부탁드립니다.
긴 글 읽어주셔서 감사합니다.
제 글이 마음에 드신다면, 구독과 공감 부탁드립니다.
협찬 및 제품 지원 문의 - dosonnote@gmail.com
'디지털 노마드 > 블로그' 카테고리의 다른 글
| 블로그, 추천할만한 게임입니다. (7) | 2021.02.26 |
|---|---|
| 이미지 URL 추출 생성 및 블로그 배너 만드는 방법, '이것' 보다 쉬울 순 없습니다. (9) | 2021.02.06 |
| 블로그 브랜딩, 파비콘(favicon) 만드는 방법 (26) | 2021.01.06 |
| 블로그, 초보 블로거라면 고민해야 할 점 4가지 (네이버, 티스토리 포함) (24) | 2020.12.24 |
| 블로그, 썸네일 대표 이미지 누락 현상 해결 방법 (39) | 2020.12.14 |